《遼師大版信息技術(shù)六下第16課《綜合實(shí)踐—我的個(gè)人主頁》教案》由會(huì)員分享�����,可在線閱讀����,更多相關(guān)《遼師大版信息技術(shù)六下第16課《綜合實(shí)踐—我的個(gè)人主頁》教案(6頁珍藏版)》請(qǐng)?jiān)谘b配圖網(wǎng)上搜索。
1�����、
第十八課 綜合實(shí)踐——制作班級(jí)主頁
實(shí)踐目標(biāo)
1��、進(jìn)一步熟悉 FrontPage 設(shè)計(jì)網(wǎng)站的環(huán)境
2����、學(xué)會(huì)運(yùn)用圖片���,超鏈接�����,聲音和視頻建立班級(jí)的網(wǎng)站
4��、學(xué)會(huì)運(yùn)用表單建立和發(fā)布班級(jí)的網(wǎng)站
5����、養(yǎng)成獨(dú)立運(yùn)用信息技術(shù)的能力和與他人協(xié)作的能力
實(shí)踐活動(dòng)
1.自由分組,確定班級(jí)網(wǎng)頁的創(chuàng)意����;
2.小組成員內(nèi)部分工,確定預(yù)計(jì)完成的時(shí)間���;
3.制作班級(jí)的主頁����,感受制作過程��,請(qǐng)老師指導(dǎo)��,找班級(jí)其它同學(xué)提建議���;
4.對(duì)班級(jí)網(wǎng)頁進(jìn)行發(fā)布及測(cè)試�����;
5.通過應(yīng)用班級(jí)主頁���,分析總結(jié)班級(jí)主頁設(shè)計(jì)的過程����,撰寫調(diào)查報(bào)告���。
知識(shí)與技能
2�����、
我們已經(jīng)學(xué)習(xí)了很多 FrontPage 的知識(shí)����,這節(jié)課我們通過綜合實(shí)踐活動(dòng)����,大家就運(yùn)用這些知識(shí)制作一個(gè)班級(jí)的網(wǎng)站吧�����!并在網(wǎng)頁上添加表單,并發(fā)布班級(jí)的網(wǎng)站:一��、建立班級(jí)網(wǎng)頁的構(gòu)思
1 �����、用 FrontPage 建立一個(gè)“個(gè)人網(wǎng)站”類型的網(wǎng)站���,保存到網(wǎng)站目錄中
2���、選擇一個(gè)主題修飾網(wǎng)站
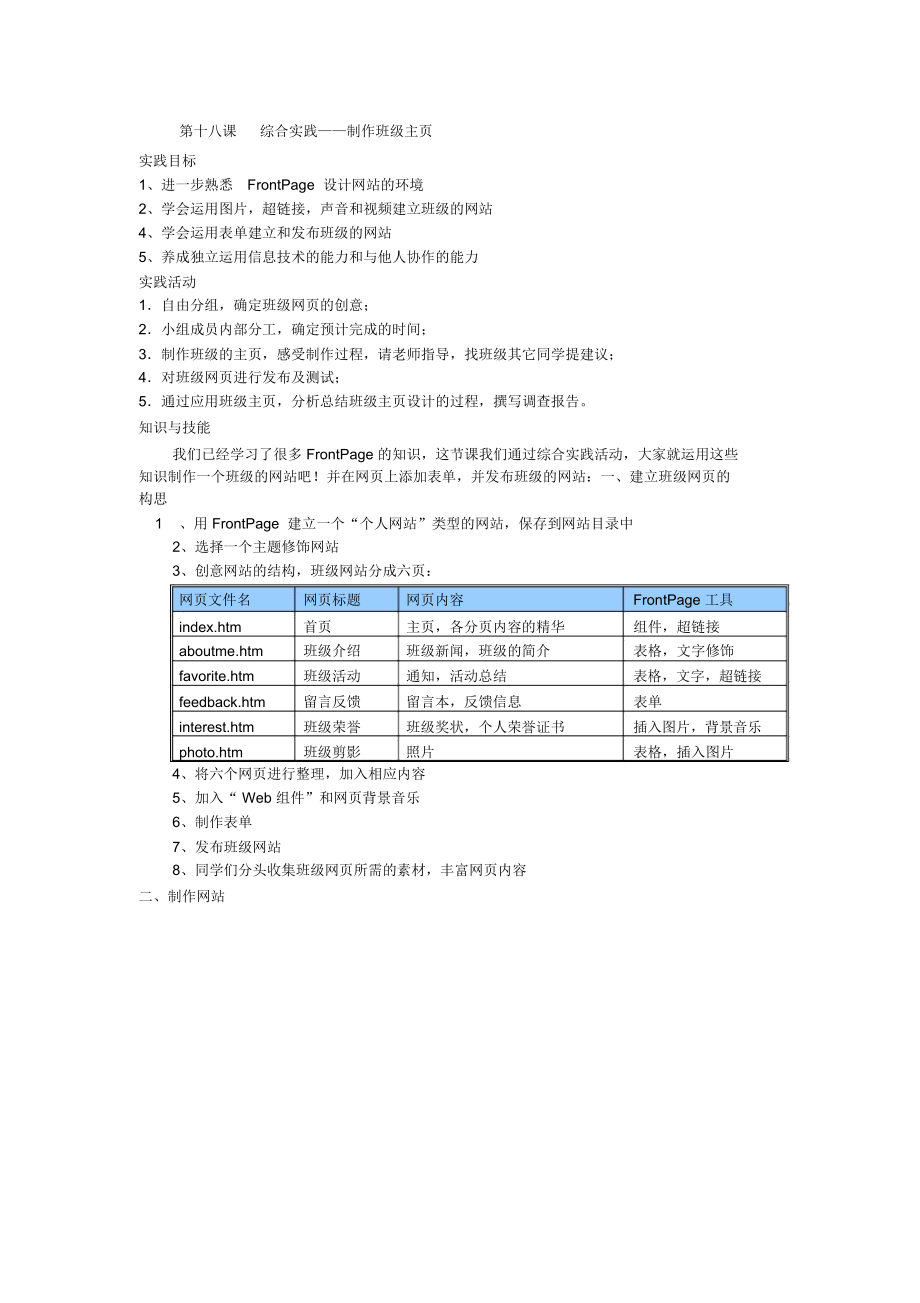
3、創(chuàng)意網(wǎng)站的結(jié)構(gòu)�����,班級(jí)網(wǎng)站分成六頁:
網(wǎng)頁文件名
網(wǎng)頁標(biāo)題
網(wǎng)頁內(nèi)容
FrontPage 工具
index.htm
首頁
主頁��,各分頁內(nèi)容的精華
組件��,超鏈接
aboutme.htm
班級(jí)介紹
班級(jí)新聞��,班級(jí)的簡(jiǎn)介
表格�����,文字修飾
favorite.htm
3、
班級(jí)活動(dòng)
通知����,活動(dòng)總結(jié)
表格,文字����,超鏈接
feedback.htm
留言反饋
留言本,反饋信息
表單
interest.htm
班級(jí)榮譽(yù)
班級(jí)獎(jiǎng)狀�����,個(gè)人榮譽(yù)證書
插入圖片���,背景音樂
photo.htm
班級(jí)剪影
照片
表格��,插入圖片
4���、將六個(gè)網(wǎng)頁進(jìn)行整理,加入相應(yīng)內(nèi)容
5���、加入“ Web 組件”和網(wǎng)頁背景音樂
6��、制作表單
7��、發(fā)布班級(jí)網(wǎng)站
8��、同學(xué)們分頭收集班級(jí)網(wǎng)頁所需的素材����,豐富網(wǎng)頁內(nèi)容
二����、制作網(wǎng)站
( 1)用“個(gè)人網(wǎng)站”模
板建立班級(jí)網(wǎng)站, 存放在
指定的網(wǎng)頁
4�����、目錄下
( 2)單擊“格式”菜單��,選擇“主題 ? ”���,給班級(jí)網(wǎng)站中所有的網(wǎng)頁設(shè)定主題
( 3)將各網(wǎng)頁設(shè)置好“導(dǎo)航欄”及“網(wǎng)頁橫幅屬性”
( 4)在各網(wǎng)頁內(nèi)添加相應(yīng)的信息及“ Web 組件”
5�����、
( 5)在“班級(jí)榮譽(yù)” 的網(wǎng)頁添加網(wǎng)頁背景音樂
( 6 )在網(wǎng)頁中添加表格����,并添加相應(yīng)的圖片
三、打開班級(jí)的網(wǎng)頁
( 1)單擊“文件” 菜單�����, 選擇
“打開網(wǎng)站 ? ”��,打開班級(jí)的網(wǎng)
站
( 2)打開班級(jí)的網(wǎng)站后���, 繼續(xù)
設(shè)計(jì)豐富班級(jí)網(wǎng)站的內(nèi)容
6�����、
四�����、繼續(xù)設(shè)計(jì)班級(jí)的網(wǎng)頁
( 1)打開“留言反饋”網(wǎng)頁�����,根據(jù)需要添加相應(yīng)的表單
( 2)打開“首頁” 網(wǎng)頁�����,將各頁的精華“復(fù)制”到“首頁” ��,完成與各頁之間的“超鏈接”
( 3)預(yù)覽“班級(jí)網(wǎng)頁” ��,測(cè)試網(wǎng)頁
7����、
( 4)單擊“文件” 菜單下的“發(fā)布網(wǎng)站 ? ”��,將班級(jí)的網(wǎng)站發(fā)布
實(shí)踐評(píng)價(jià)
1��、在班級(jí)的網(wǎng)頁上���,還想放置哪些內(nèi)容��?
2�����、評(píng)價(jià)在網(wǎng)頁上添加字幕�����,交互按鈕等“ Web 組件”的過程����?
3、對(duì)網(wǎng)頁上填加的圖片進(jìn)行處理���,對(duì)文字進(jìn)行修飾���?
4、請(qǐng)老師給你們?cè)O(shè)計(jì)的班級(jí)網(wǎng)頁提建議���,邀請(qǐng)老師參加你們的制作小組����?并請(qǐng)老師對(duì)你們
制作班級(jí)網(wǎng)頁過程評(píng)價(jià)���?
5�����、開個(gè)班級(jí)網(wǎng)頁制作小組成員的總結(jié)會(huì)��,將自己想說的話寫成提綱���,會(huì)后����,寫寫自己的體
會(huì)����?
小資料
FrontPage 與
8����、 Dreamweaver 網(wǎng)頁制作工具的結(jié)合
1、結(jié)構(gòu)
網(wǎng)頁結(jié)構(gòu)的架構(gòu)是網(wǎng)頁設(shè)計(jì)是否成功的關(guān)鍵之一���。 Dreamweaver 在這方面做的要比
FrontPage 好的多���。因此,在網(wǎng)頁的整體設(shè)計(jì)階段��,大家可以使用 Dreamweaver����。
2、源代碼
要想將一個(gè)網(wǎng)頁設(shè)計(jì)得更好就要學(xué)會(huì)編輯網(wǎng)頁的源代碼����, Dreamweaver 源代碼界面非常模糊�����。 如使用 FrontPage 就可以避免這種現(xiàn)象����。 在 FrontPage 的源文件項(xiàng)中���, 當(dāng)我們看網(wǎng)頁源代碼的時(shí)候�����,網(wǎng)頁源代碼是錯(cuò)落有置�����,而且各種不同的程序例如 Javascript ��、 Java ��、CSS等都呈現(xiàn)出各
9��、種不同的顏色���。 這樣可以方便我們更改網(wǎng)頁源代碼��。 但是 FrontPage 在這個(gè)方面也有其缺點(diǎn)���, 比如在我們的網(wǎng)頁中嵌入的 ASP代碼。如果在 FrontPage 編輯格式下看到是一片空白���, 讓我們常常不知道要編輯代碼的位置�����。 在 Dreamweaver 編輯狀態(tài)下我們就能夠看到各種代碼標(biāo)記, 一般顯示為黃色的小標(biāo)記����。 當(dāng)我們選中它的時(shí)候在源文件狀態(tài)下就可以方
便地更改我們嵌入各種代碼了。
3���、修飾
Dreamweaver 在網(wǎng)頁修飾方面不如 FrontPage 做的好���。 我們?cè)诰W(wǎng)頁制作中經(jīng)常會(huì)使用插
入搜索框、 下拉框等��。 使用 FrontPage 修飾邊框要比 Dreamweaver 做出來的漂亮得多, 也很
有個(gè)性��。每一個(gè)網(wǎng)頁設(shè)計(jì)師都希望自己設(shè)計(jì)網(wǎng)頁越小越好��,如果他使用 FrontPage ��,那么冗
余代碼就多�����,反之�����, Dreamweaver 冗余代碼相對(duì)較少����。在網(wǎng)頁的修飾的收尾階段,建議大家
使用 Dreamweaver���。
 遼師大版信息技術(shù)六下第16課《綜合實(shí)踐—我的個(gè)人主頁》教案
遼師大版信息技術(shù)六下第16課《綜合實(shí)踐—我的個(gè)人主頁》教案